👋 再見 GA 3!👶🏻 新手安心上 GA 4,自己 DIY 順利安裝 📊 Google analytics 4

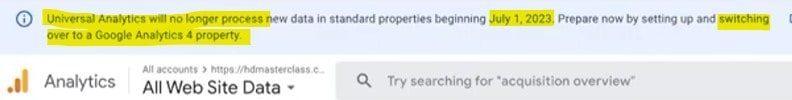
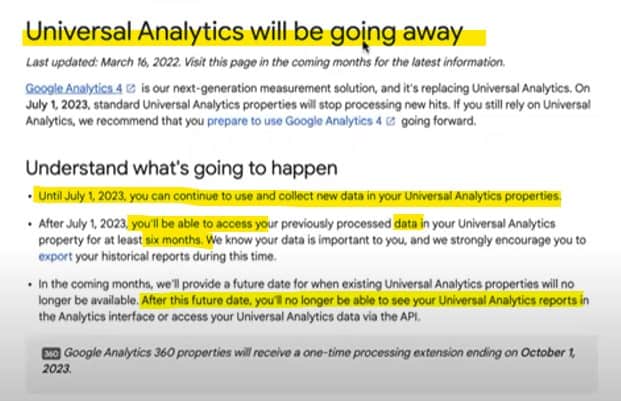
大家應該用的版本是 universal 的 Google Analytics (我們慣稱 GA3),現在你 login 會看到置頂的一則訊息,說 2023 年 7 月 1 日開始,這個 universal 的 GA 會停用,不會再分析新數據了
告別 Google Analytics Universal GA3

意思是不會再因為做了 tagging 而用這個 Universal GA 儲存數據,取而代之是 GA4。

除此以外,從現在開始到 7 月 1 號,你仍然可以繼續用 Universal GA 收集數據,7 月 1 號過後你雖然還可以看到數據,不過只有6個月時間,之後就不能再看到了,不會像現在那樣可以看過往那麼多年的歷史數據了。
它建議如果需要作對比,就要準備導出數據,然後也許要結合其他工具 如Data Studio 來看。
因此我也建議大家盡早安裝 GA 4 版本
新網站安裝 Google Analytics 4
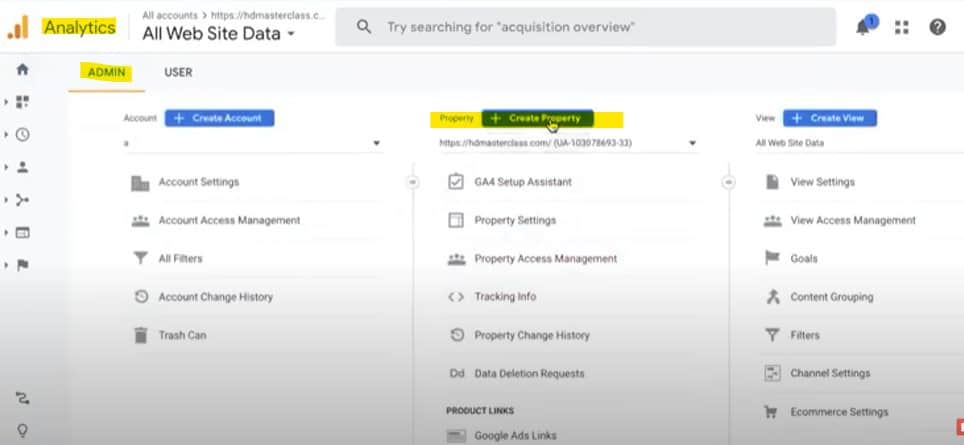
GA4 對建立新網站來說比較簡易,給大家示範一下。


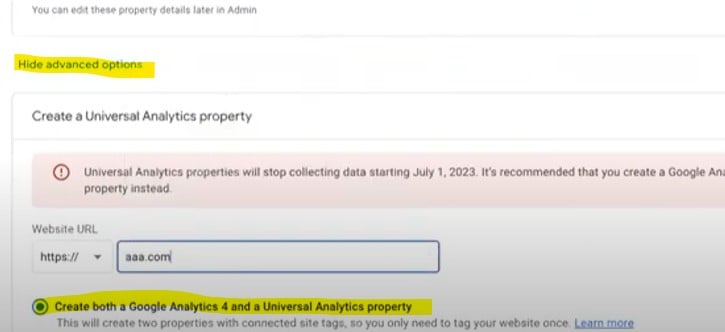
隨便開一個新網站 aaa.com,這裡有一個不太明顯的按鈕 show advanced options,點它會發現可以同時開啓 GA3,意思是 GA3 和 GA4 的 tag 都可以用,但不久的將來就不能用 GA3 了,所以你自己決定要不要開。

還沒宣佈這個消息前,我自己往常的做法是兩個 tagging 都加。
第一個 GA4 的 tagging 是在 add new on-page tag,直接抄進網站的 head。
GA3 的我也有,如果今年你還想用 GA3 也可以開,去 tracking code 把裡面另一段 tagging 也放進去,於是我有兩個 tagging。
不過大部分的網站建立 tagging 的時候還是 Universal analytics,還沒有 GA4,那可以用什麼最簡單的方法不需要另加一個 tagging,同時又可以用 GA4 呢?
因為不是每個人熟悉怎麼加 tagging,可能最後還要去找技術人員做,好像很麻煩。
影片解説
Google Analytics 的升級
你可以依附在原有的 GA3 上的 tagging(即 tracking code)去 track GA4,我覺得這個做法比較適合大部份已有 GA3 的網主。

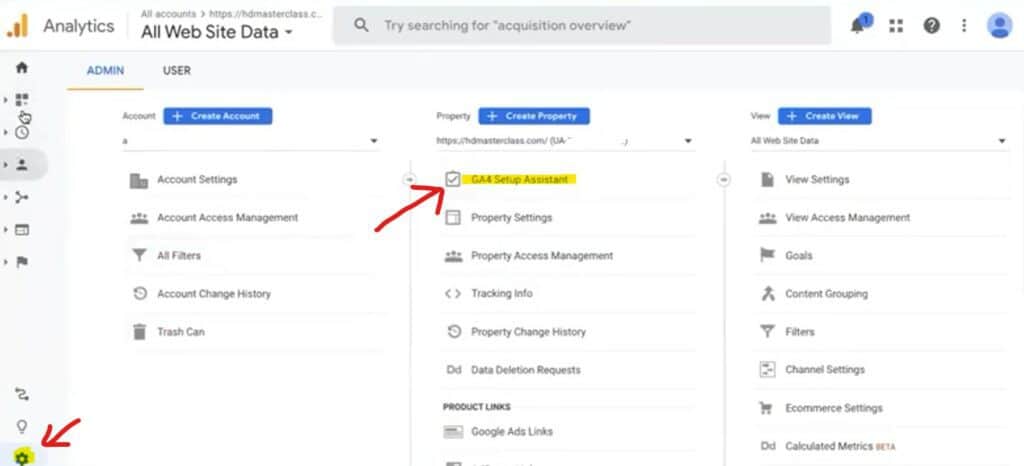
就在平時看報表的頁面左下角一個齒輪樣子的 admin 按鈕,然後不是按 create property,按下面的 GA4 setup assistant,剛進去正常是 not connected,現在要建立一個新的GA4 property,點 get started

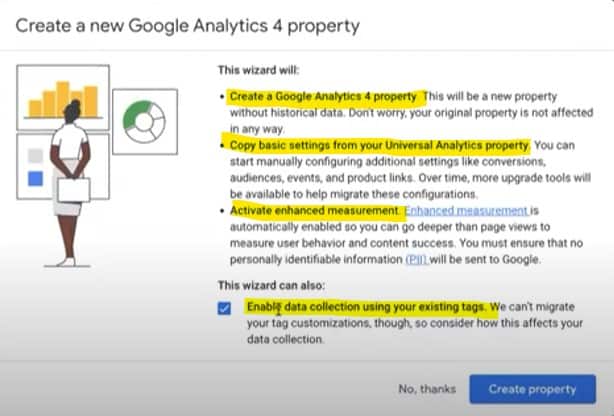
進去以後點下面唯一這個選項,就是本身正在用 Universal analytics(GA3),指示用 GA3 的 tagging track GA4,按它所寫,你用 GA3 現有的tagging,應該可以幫你把設定帶到 GA4
不過我試了似乎沒有成功,不知道有沒有更有經驗的人成功過

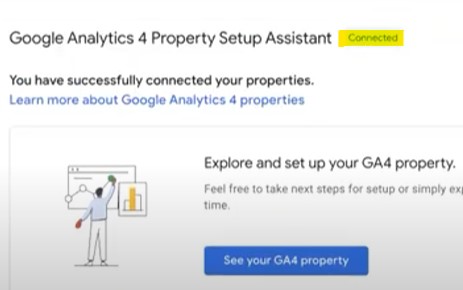
現在建立了GA4,如果你本身有 GA3,就是按一個鍵那麼簡單,已經 connected
頁面底部也可以看到 connected property 的資料,如果你不想要,也可以按 disconnect 這個鍵。
網站數據演示
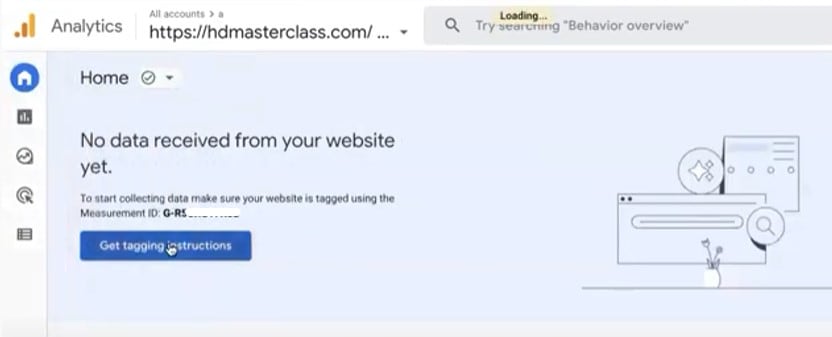
現在去一個我比較少用的網站,這是有特別課程才用的,這個網站還在用 GA3。剛進去所以看到 1,剛開了 GA4,現在還沒有什麼數據,因為需要一些時間收集
同樣頁面左下角齒輪,GA3 有三列,GA4 就有兩列,點 setup assistant 往下拉檢查一下。

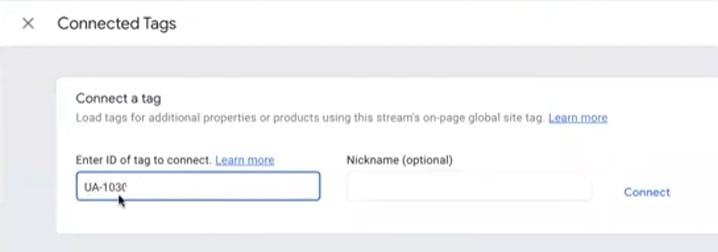
GA4 有一個鍵 get tagging instruction,點進去會看到 GA3 那邊表示已經連接,但在 GA4 的 manage conneted site tags 是 0

表示我要去 GA4 把在 GA3 那個“UA”開頭的那組編碼放進來再點 connect,現在才真正把 GA3 和 GA4 連接起來。(詳細步驟查看影片 9:30)
當用戶到我的網站,經過本來 GA3 的 tracking code,現在我連結了 GA3 和 GA4,當用戶去我的網站,GA4 版本也會顯示數據,我覺得這個是最快捷的方法。
當然如果你願意,也可以新建一個 GA4 的 tracking code 放在 head,否則如果想在不改動網站層面的情況下連結 GA3 和 GA4,就用我剛才示範的方法。
GA3 和 GA4 的分別

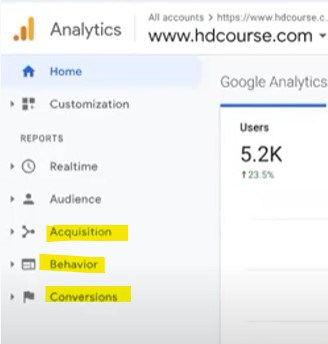
現在說一下 GA3 和 GA4 的分別或會顯示什麼,左手邊有一組 ABC (Acquisition Behavior Conversion)。
簡單看我自己網站的 1 個月流量,會顯示不同來源的流量。
點 Audience 會顯示用戶不同的關注。

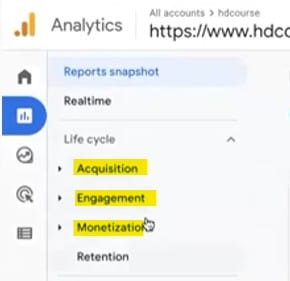
GA4 也分幾個類別,Acquisition 跟 GA3 類似,不過比較注重 Engagement,很多都是分析 event(網頁活動),
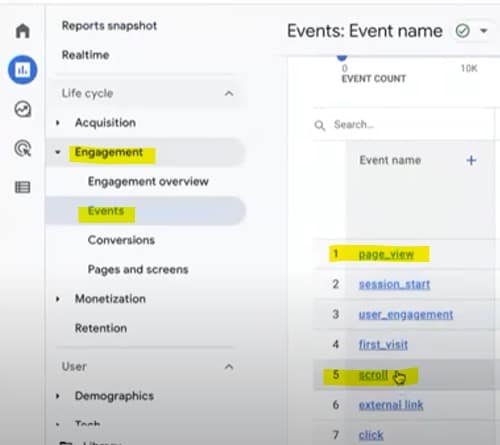
以前 page view 是一個指標,現在 event 是一個指標。
有很多不同的 Event,Page view 只是眾多 event tracking 的其中一部份。

以前的數據不能知道用戶有沒有拉動瀏覽過你的網站,現在它預設了 scroll 這個功能,能知道用戶是否登陸後就走
這可以讓網主更了解用戶行爲,了解用戶對網站的喜愛度,從他有沒有拉動網頁和拉動幾次可以得知,內容長的如果喜歡,拉動次數應該較多,否則就不會拉動看下去。
這就是 GA4 以 event 作為基礎,跟 GA3 主要不同的地方了。
GA4 特別的數據
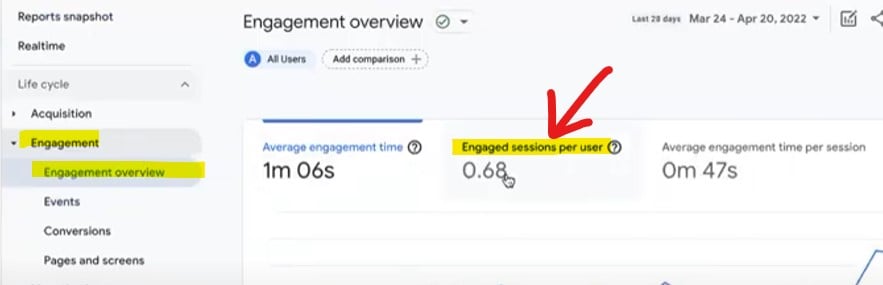
GA4有個 Engagement Overview,可以看各方面的數據。
Engagement 我們大概理解做互動,session 我們也理解,

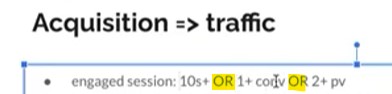
GA4 有個新詞 engaged session,當一個用戶在你的網站都留超過 10 秒;
或者他做了一個以上的 Conversion,而 conversion(轉換) 是由你定義的,可能是一個 scroll 動作、填表、下載某個 PDF,即使是用 1 秒做了這個 conversion 也算;或者 2 秒看了 2 頁,這些都算 Engaged session。

所以 session 跟以前有一些不同,新的仍然有普通的 session,不過新增了一個 engaged session。
Session一般就是一個用戶去網站,接駁了網站的 server,建立了一個連線,為之一個session。
Engaged session 多了一重意思,就是上面提到的三種定義。
這些數據能幫你分析用戶喜歡你內容的哪些部份,只是開通了一個 session 還是很有互動性的 session。 此外,
如果你做 Ecommerce 或媒體網站,要賺廣告費,有一個 publisher ads,都會顯示出來,你可以記錄 conversion 和 conversion value,讓你知道哪些頁面最有助你的生意。
小結
我現在只簡單説説 GA4,因為我會錄製一個課程詳細解說。
本次分享主要是給剛想用 GA4 的人,因為不久 GA3 就會完全退場了,連數據也不存在了,所以用戶一定要導出數據,現在想幫你了解最簡便地從 GA3 上 GA4 的過程。
如果過程中你有問題,請隨時發問,我會盡力協助。