5 分鐘快速判斷網頁用戶體驗 UX 做得好或差

最近,不約而同地有幾位朋友希望我能夠為他們的網站提供意見,看看可以怎樣優化網站。雖然幾個網頁的業務都不一樣,但都有類似的問題。先不談技術層面,網站內容都很豐富,但用戶體驗(UX)則有待改善。
UX(User Experience)用戶體驗是根據用戶的習慣,安排整個網站頁面的內容規劃。
由用戶搜尋關鍵字、進入你的網頁、瀏覽網頁內容、致電客服、購買商品、結帳、查詢等,這一連串的流程都是用戶經驗。
以下三點可以讓你從用戶角度出發,快速地判斷一個網頁做成如何。
手機體驗
現今都市人都是機不離手,一遇上問題就即時用手機上網尋找相關資料。
因此,品牌網頁在手機上的體驗變得越來越重要。好多品牌會採用響應式設計(Responsive Web Design),網頁可因應不同裝置寬度(電腦、平版、手機) 自動調整,方便用戶操作及閱讀。
如果品牌沿用桌面版的網頁,那麼用戶在手機使用時,有機會遇上選單文字過小、無法清楚閱讀內容。
而用戶必須不斷用手指在手機上不停地放大縮小,才能看清楚文字內容,這絕對影響用戶對品牌的觀感。
客戶旅程
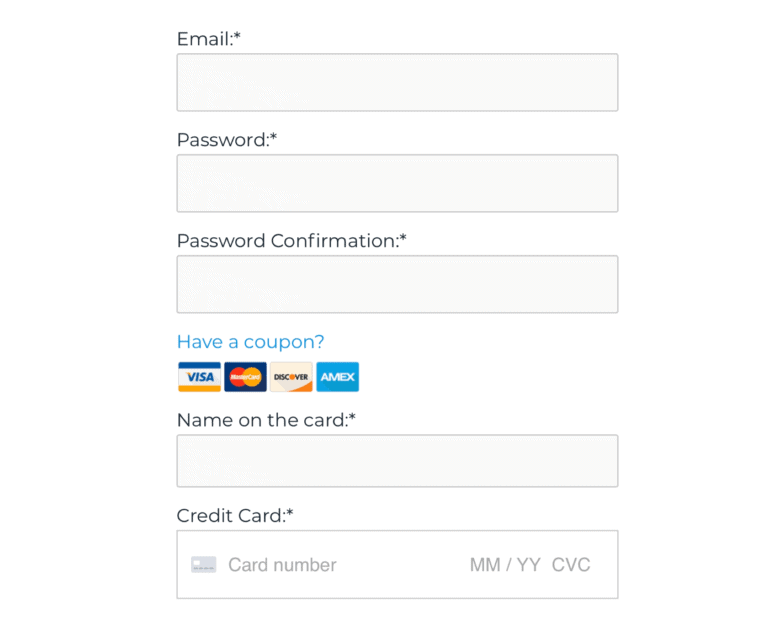
如何讓潛在客戶由不認識你的品牌,到他們願意在網站直接付款或留下聯絡進行登記/查詢,關鍵在於網站結構。
你有否想過整個客戶瀏覽網頁的旅程?
一般建議三步(click) 就必須讓客戶找到他們想要的資訊並進行下一步的行動。
首先,主頁盡量簡潔易明,不需要長篇文字,放上重點內容並先將產品或服務做好分類。
其次是產品分類的頁面及簡介;最後是產品詳細資料的頁面。
以Apple網頁為例,主頁放上最新推出的i-phone 13系列,然後下面是產品分類:i-pad、watch、ipad mini、mac、air tag等。
假設你對ipad有興趣並點擊,你會看到有關ipad的特色介紹,頁尾則會展示不同ipad型號給你選擇。
選擇了型號後便會到達產品頁,詳細介紹指定型號的資料,例如:有什麼顏色、容量、配置等並清楚列出價錢,讓客戶進行購買行動。
可信度
當潛在客戶對你的品牌不認識,你如何可以增加他們對品牌的信心?
如果品牌本身曾與知名廠商或公司合作,可以在網頁展示出來,分享成功個案及客戶讚賞,增加潛在客戶的信心。
另外,可以利用數字化表達品牌的成就,例如:客戶滿意度達95%、已經完成超過300個項目、20年經驗等。
同時,必須要很容易讓客戶隨時與你聯繫,設置chatbot或者於menu位置固定電話或whats app按鍵都是一個不錯的選擇。
小結
要審視一個網站做得好不好,除了上述幾項,當然還有很多不同因素,亦可以從UI 及SEO層面判斷。
上述幾點只是簡單地從用戶體驗角度出發,優良的用戶體驗加上其他數碼營銷策略,必定事半功倍。
如果大家想優化網站但又不知從何入手,不妨試試從用戶角度重新規劃網頁。