改善 core web vital 兩天後的結果

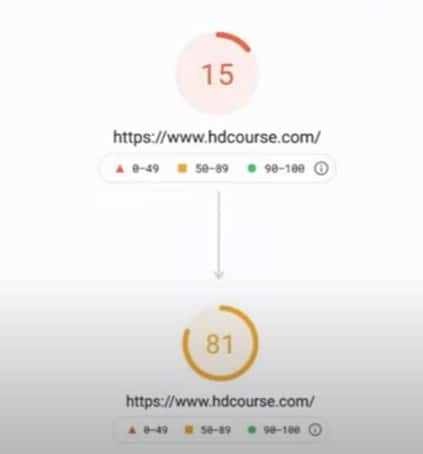
分享 core web vital 的部分,就是利用 google page speed 的 insight 測試網站分數,有桌面板手機版的分數,桌面版比較寬鬆,手機版比較嚴謹。
幾天前我做了網站優化,將原有的三十多個 plugin 減至十多個,用 elementor 這個 page builder 做的 theme改為用 blog editor。
15 分上升到 81 分

做完後,看手機版由本來只有 15 分上升到 81 分,網站載出由本來需要三秒多變成現在的兩秒,之前需要做138 個 request,現在剩下 38 個,少了很多。

不過不知道為何頁面沒有大很多。

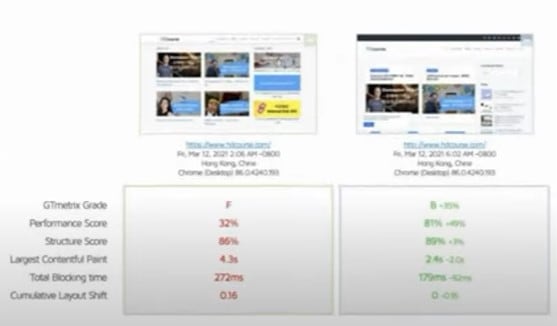
綜合了這些,我的網站在 GTmatrix 的分數由紅色變成綠色,這就代表優化成功,有進步才會變成綠色。
一般優化之後要等大約兩個禮拜才看到排名變化,但我比較心急,只等了兩三天就做了一個比較,想給大家看。
Rank Tracking 工具
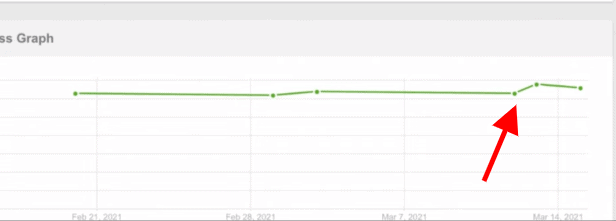
我用 rank tracking 的工具檢驗我的網站在某些關鍵字的排名,我有大約 40 多個關鍵字。

如圖可以看到本來一直一、兩點的上落,我做優化後那天,突然有一個稍為明顯的升幅,但暫時也不是很大的影響,可能要長些時間才看到,也可能因為我那四十多個關鍵字本來排名也不差。
影片解説
Google Search Console
如果想改進,除了看這個,再過一段時間也要看 search console 整體排名。
即使像現在只是兩三天也可以看到 core web vital 對 SEO 一定會有影響,因為網速提高了怎樣都會有些幫助,不過網速提高又不一定等於 page speed 的分數會對等提高。
延伸閲讀
小結
現在我是希望 Google page speedpage 的分數提高,並且網速也要提升,然後很實在地看到關鍵字排名提高,這些都是有關連互相影響的。
所以想提升 SEO,就要有速度,並且要想辦法令用戶體驗佳。如果你也做過類似的測試,有測試報告想和大家分享,請在 comment 告訴我。