Core Web Vitals 網速對 SEO 的重要性

分享 core web vitals 的資訊,想提醒大家,Google 已經不斷發放訊息,要大家提升網速和 page experience,五月底會正式將 core web vitals 列為其中一個排名因素,即使在這之前,2021 年三月的時候 Google 已經全面採用 mobile first indexing。
以前網站有桌面版和手機版,Google 會派一個 crawler 機械人到你的網站視察,之前是一個桌面機械人,現在就是手機版機械人了,因為 google 想推 mobile first,所以只會派出手機版機械人。
這個跟 core web vitals 又有什麼關係?
如果你有用 page speed 就會知道它在桌面上檢測網站時分數比較正常或者通常偏高,但手機版檢測 Google page speed 的時候,分數通常較低。
原因是通常網站用 responsive design,沒有真正將內容圖片壓縮成手機版網站適用的,令用戶載入手機版時無端用了大量時間和空間,這正是 Google 以後不想再看到的。
這就是為何會有 core web vitals 的出現,和一堆例如 LCP 這些術語的出現,我在其他視頻有解釋過這些術語的意思。
要知道網站有什麼問題和如何改善,給大家一個示範。

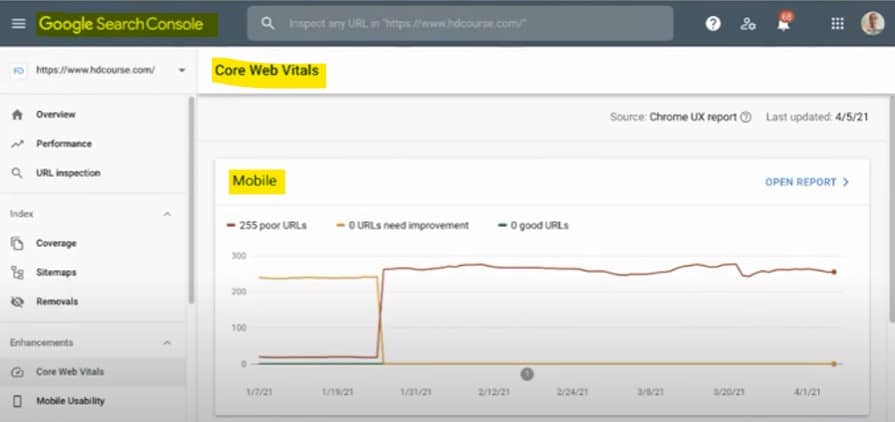
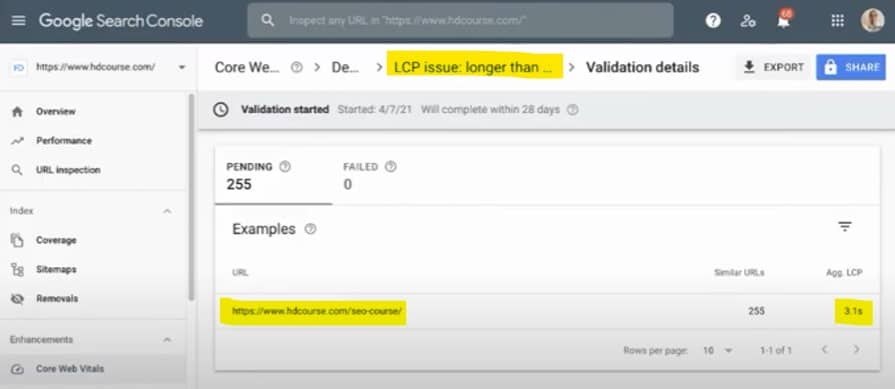
平時 Webmaster 都會使用的 Google Search Console,以我的網站為例,有兩個部分 Mobile 和 Desktop。
影片解説
Mobile 網站的表現很一般

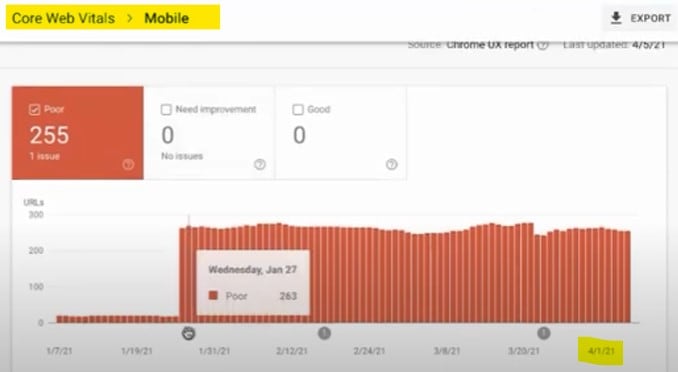
我在 Mobile 網站的表現很一般,紅色代表不好,點進去看詳細報告,我似乎在某一天做了些行動,可能是升級網站或做某些設定,那天之後 Google 認為我手機網站的 LCP 多於四秒,實屬大問題。
這裏我可以看到實際哪一個網頁內容出現問題,結果發現是一個較多內容的網頁,因此我需要特別優化這一個網頁內容。
延伸閲讀
WordPress Theme
而桌面版看到我網站的表現稍微好些,這個時間點開始是綠色表示表現較好,我記得那個時間我將 Theme 改成 blocksy,是 WordPress 一個比較輕盈級 Theme,用自家的 Gutenberg 作為編輯器的,可能有機會令網速提升。

不過仍有改善空間,同樣打開詳細報告,會看到同樣有手機版那個 LCP 的問題,同樣是那個內容較多的網頁內容需要超過 2.5 秒,這裏顯示平均用了 3 秒。
所以我真的需要優化那篇內容,其實我也有做 lazy-load,但可能那篇內容真的太長,所以我應該要進一步做CSS 或者 JS 的改善。
小結
以上就是給大家展示查看的方法,這個視頻主要也是要提醒大家 core web vitals 馬上會實行了,不過是否真的是一個很重要的排名因素還是未知之數,五月的時候會再跟大家更新訊息。
如果大家有任何問題,歡迎討論。