13 個 2021 年的網站設計趨勢

看了 elementor ( WordPress上的 page builder ) 寄給我的 newsletter,有篇文章講未來十三個網站設計的趨勢,這裏跟大家一起討論一下。
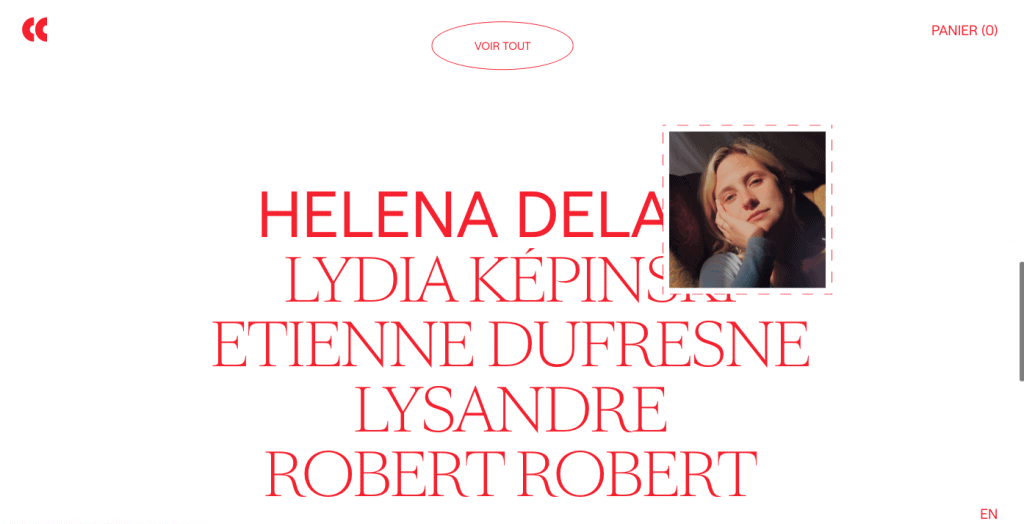
#1 Typography
第一,typography 作為網站設計的重要元素,用不同的 fonts 令設計多樣化,對長短不一的英文字效果特別顯著,中文字每個都四方工整,效果不會特別好,即使有很美觀的也可能影響網站速度;

#2 Animation
第二,會用一些好玩有趣的 animation 動畫在視覺上製造網頁的生動感覺,但個人觀感覺得很古舊,可能我不是設計師;

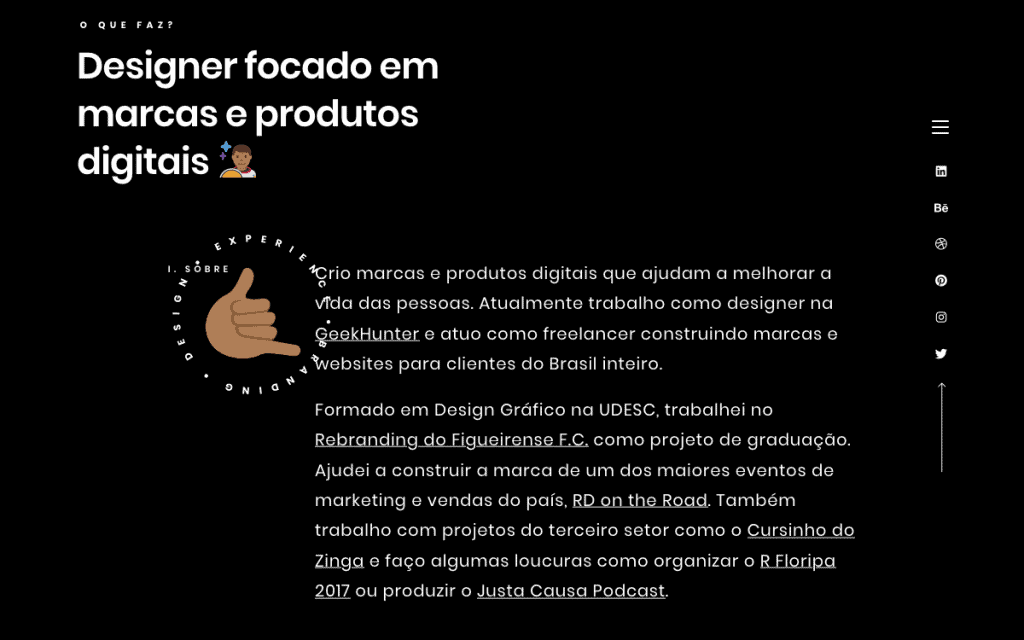
#3 Emoji
第三,網站設計會多用 emoji 圖案,估計吸引某些喜愛社交媒體的用戶

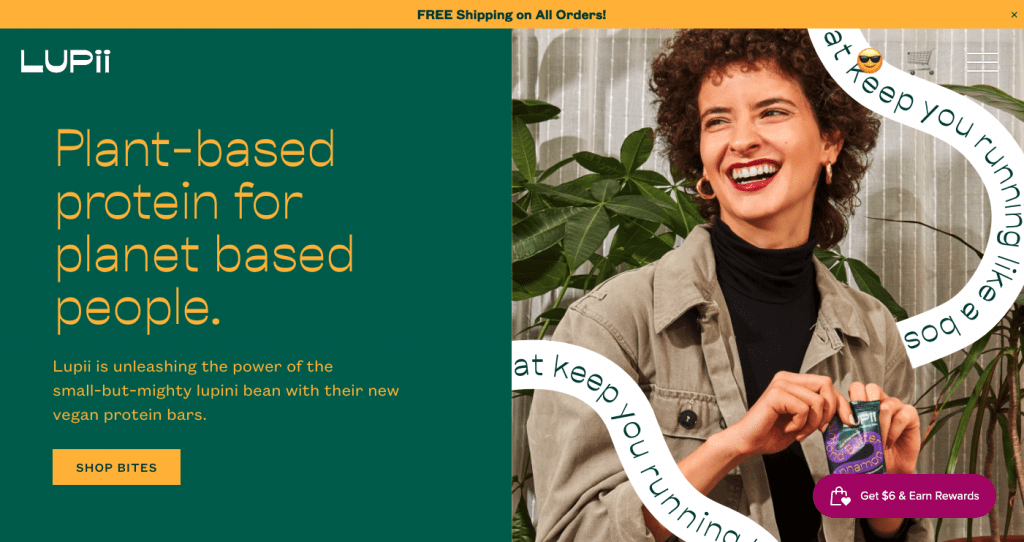
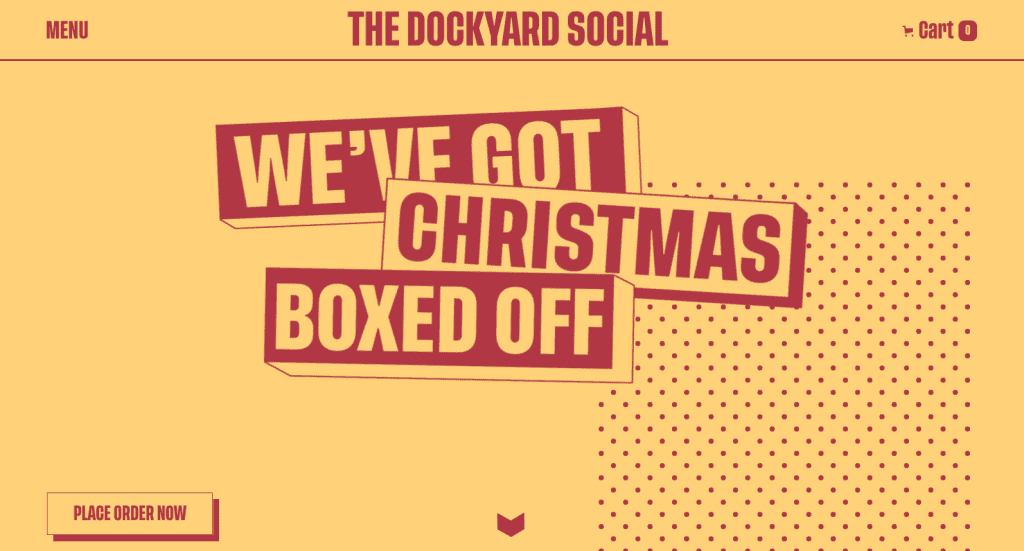
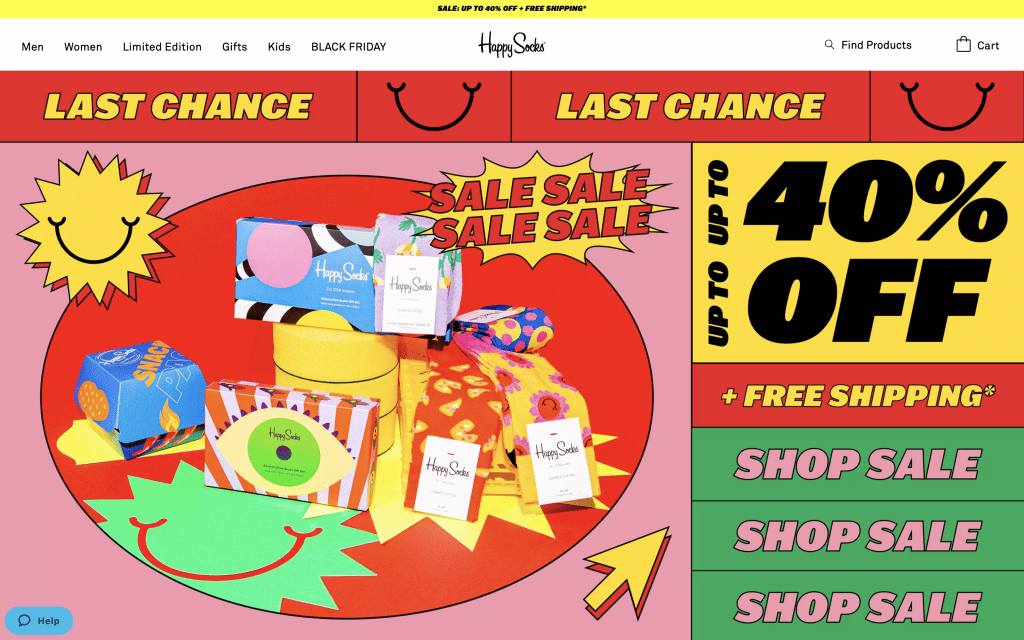
#4 Bright Color
第四,會用比較明亮的顏色;案例中的網站使用 2 種顏色就能夠讓主題和背景做出鮮明的對比

影片解說 | 2021 年的網站設計趨勢
#5 Negative color
第五,Negative color,我在 photoshop 的經驗,negative color 是反轉的顏色,也許這代表比較顯色的效果,做設計的人可能比我更加清楚(反差的感覺可能更容易達到吸睛的效果)

延伸閱讀網站設計工具:Elementor 已經有 400 萬下載,Elementor Pro 新功能簡介
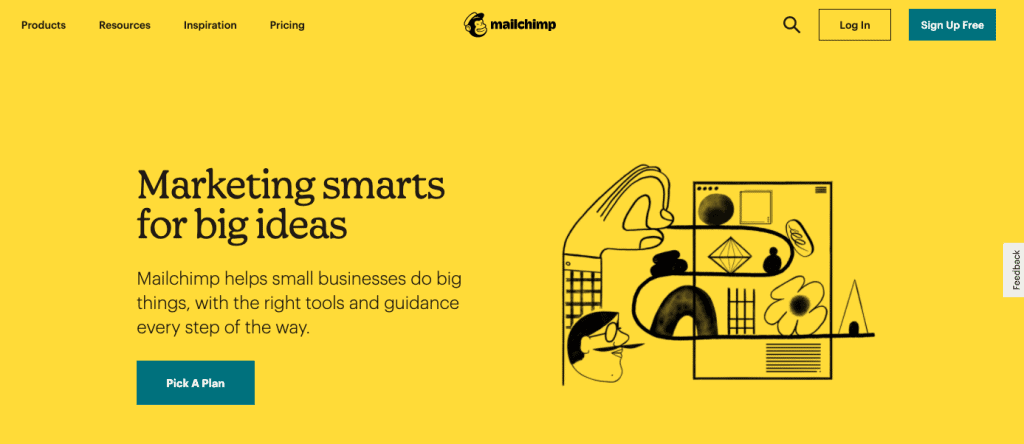
#6 Schematic diagram 示意圖
第六,關於圖示,文章用了mailchimp 作為例子,Mailchimp 經常用這些圖示,畫得好也真的不錯,可以說 mailchimp 做出了自己的招牌;(在風格上做到獨有的存在)

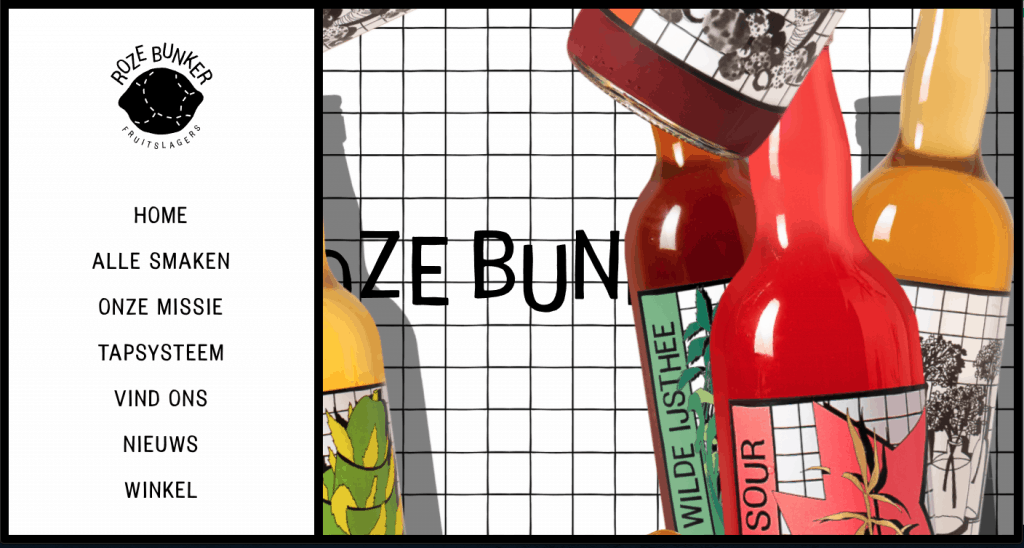
#7 Black Outline
第七,black outline,就是用一些黑色粗外框,最近看到越來越多,感覺比較粗獷;構圖設計上有做到引導線效果,讓遊覽者很容易找到想看的內容

#8 Shape 形狀
第八,簡單形狀,但是我個人觀感這個比較七、八十年代,也許我不懂欣賞;(顏色真的很搶眼)

#9 創意產品
第九,創意產品,這個 footlocker 的廣告相當有看頭,左右轉就會出現不同的衣服,因為是 html5,所以手機也有這個效果,在這個 2021 Web Design Trend 裡面我覺得效果很漂亮;所以這會變成網站設計趨勢一點也不出奇

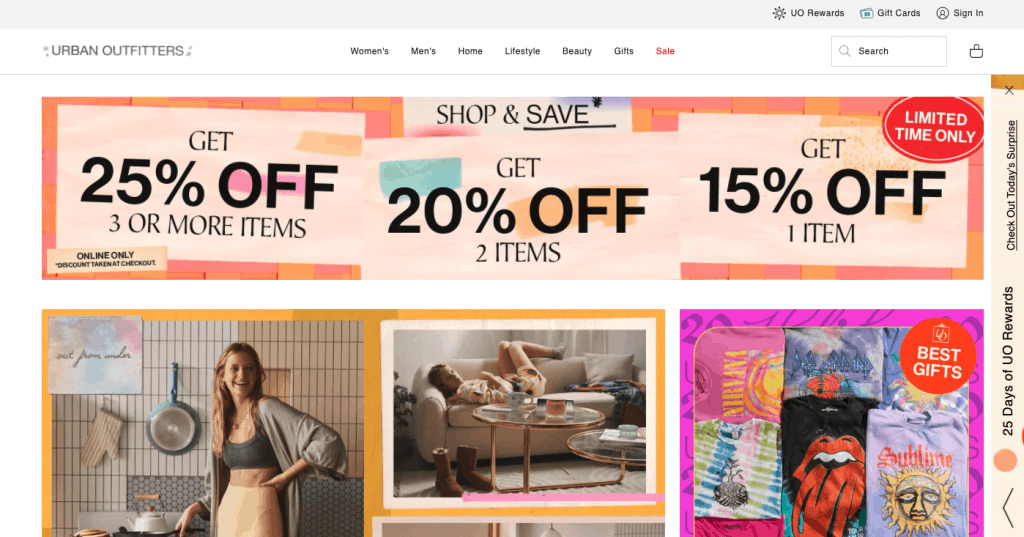
#11 Collage Art
第十一, collage art 就是一格一格混合在一起;看似混亂的排版設計,但是整體的構圖都容易做到引導遊覽者的閱讀順序,感覺會比較休閒

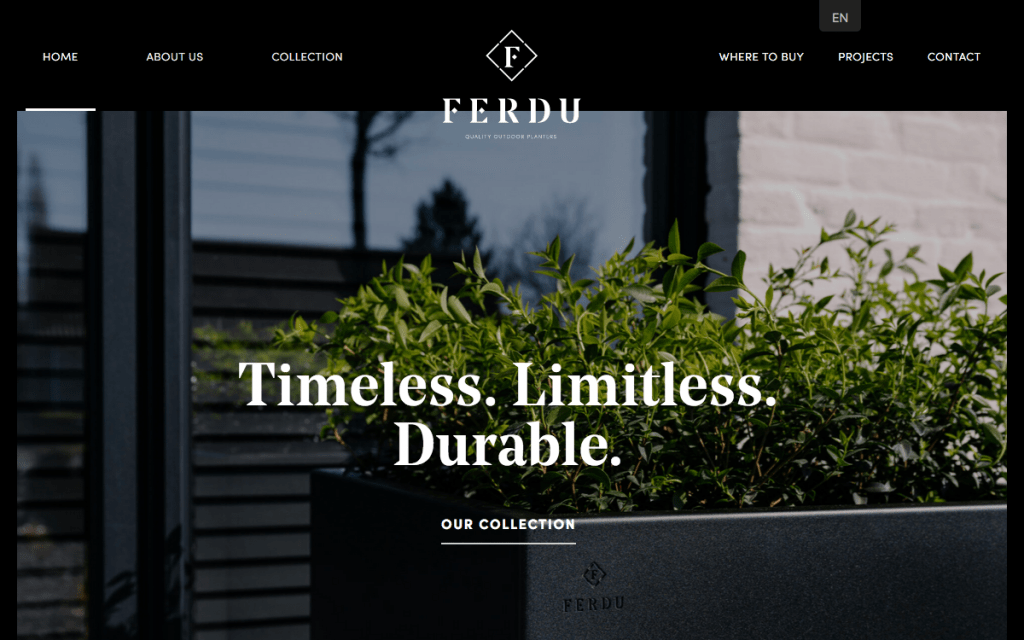
#12 真實與虛擬的反差
第十二, 是看似不真實的圖片或者背景;著重在產生強烈的對比,讓主角(產品)獲得聚焦

#13 Gallery Menu
最後一個是 gallery menu,圖中這是一個 menu,卻又好像一個 gallery,這個我也不懂欣賞。

小結
以上是 13 個 2021 年的網站設計趨勢,老實說有一些我真的不懂欣賞,不知是否那個趨勢還沒來到,我幫客戶做的一般比較踏實,很少做非常藝術性的網站設計
如果你從事做設計的,對以上這些趨勢有什麼意見,請你在 comment 跟我們分享。或你有另一些建議和你認為的趨勢,也跟我分享一下