Wappalyzer 為你檢查瀏覽中的網站是用了那些技術

今天給大家介紹一個 Google Chrome 的 extension,有時瀏覽網站,都很想知道該網站是用什麼系統,雖然較多用家會選用 WordPress,但常常看到做得比較好的網站,也都很好奇他們是用什麼 CMS,所以有用戶會安裝 WordPress checker 這個功能。
影片解說
裝了這個功能就多了一個 Google Chrome extension,點擊就會看到是否一個 WordPress 網站。
其實有很多這類 extension,通常會顯示網站是否用 WordPress 和用了哪些功能。
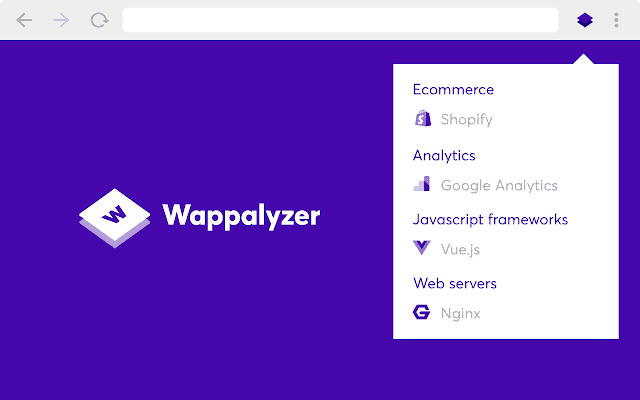
過百萬用戶的 extension – Wappalyzer
但我覺得只知道這些並不足夠,我發現了一個有過百萬用戶的 extension – Wappalyzer,不單止告訴你網站是否用 WordPress 和用什麼 plugin,還有很多其他資訊。
以我的網站為例,未進行檢測前 icon 的樣子是兩個重疊的正方形,檢測後發現是用 WordPress 的話 icon 會改變。
它會顯示的資訊包括 WordPress 的版本,是否有安裝 facebook、Google analytics 這些功能,還有tag manager、elementor、javascript、font scripts、用哪個寄存商、web server 等等所有資料都會被掃描出來,網站用了什麼技術都一清二楚。
它不只給 WordPress 使用
以 HKTVmall 為例,看看他們網站詳細資訊,可以見到有 facebook,有 SAP 這個 ERP 系統,用 java 寫程式,也安裝了很多分析工具和其他較普遍使用的功能。
因此這個工具可以讓你清晰看到很多資訊,甚至看 Google analytics 的時候想知道 GA 是用什麼編寫,也可以用它來查看。
多了這些資訊,可以看到網站用那些系統或內容管理系統,全部一目了然,是一個很方便好用的工具。
小結
使用 Wappalyzer Google Chrome Extension 可以有效幫助你快速得知某個 WordPress 網站所使用的工具 ,繼而可以幫助你認識與了解誒更多的 WordPress 插件