用 AI 做網站,今次到 Webflow

今天想和大家分享一個關於網頁設計的話題,那就是如何利用人工智能(AI)來建立網站,而今次我們的焦點放在Webflow上。
Webflow 是一個非常流行的網頁設計工具,廣受設計師的喜愛。最近,我收到了一封Webflow的電郵,介紹了很多新功能,其中最吸引我的就是名為 “AI Powered” 的網頁建築師。
AI Powered的網頁建築師,讓你只需輸入一些文字,就能夠生成一個網頁。這項功能的出現,實在讓人眼前一亮。在過去,一些網站建設平台如 Wix 等,也曾宣稱利用AI技術來創建網頁,但這次在 Webflow 的電郵中看到的 AI Powered 網頁建築師,卻帶來了不一樣的驚喜。

https://library.relume.io/?via=ivan-so
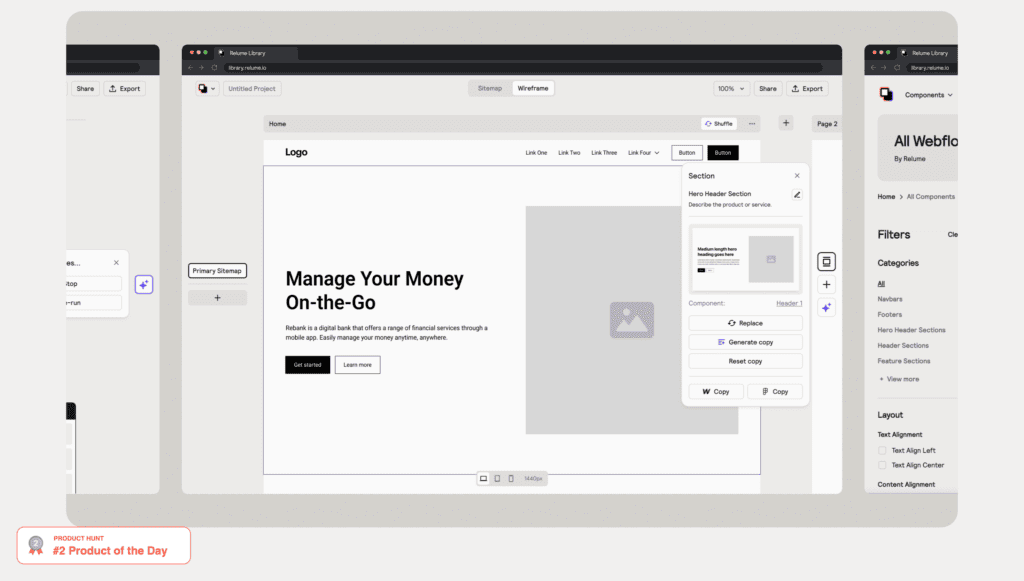
不同於一般的 AI 網頁建築師,Webflow 的這項新工具,不僅能生成一個網頁,還能在網頁上展示一些圖片。然而,這還只是開始,你會看到他繼續在生成不同的部分,每一部分都有很多的物件,甚至有明顯是銀行的應用程式等等。
然而,Webflow 的 AI Powered 網頁建築師的最大特點,莫過於他能夠支持 Webflow 的許多元素(component)。

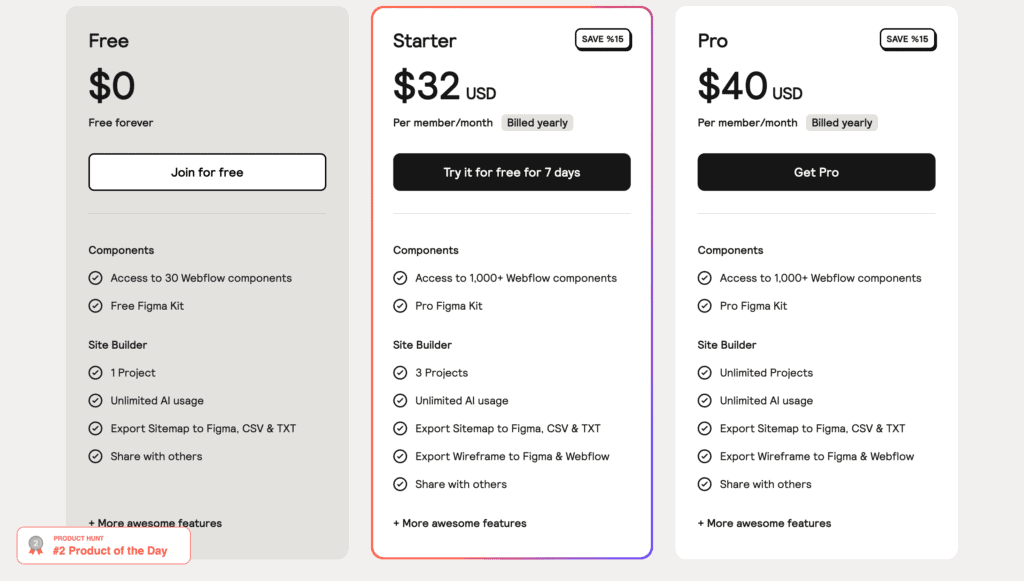
如果你使用免費版,他會用少一點元素;如果你選擇付費版,則能連接到更多不同的 Webflow 元素。當你使用 AI 去生成一個網頁的時候,他可以建立很多不同的元素,這真的很方便。

https://library.relume.io/?via=ivan-so
現在,許多網頁建設工具開始建立很多 AI Generate 的功能,然而,至今我還未看到 Webpress 有這項功能。如果你是一個 Webpress 的用戶,並且你的客戶也是用 Webflow,那麼 AI Powered 的網頁建築師將會是你的強大助手。
總結來說,透過 AI 來建立網站,不僅能節省你的時間,更能讓你創造出更多的可能。我們都期待著看到更多的 AI 功能在網頁設計領域中的應用,尤其是在像 Webflow 這樣的平台上。如果你也有用過一些你覺得很棒的工具,歡迎在下方留言和大家分享。