內部連結這樣設,15 分鐘便完成內部連結 HTML

什麼是內部連結?
內部連結英文是 internal link,內部連結意思是網站內容添加一些連結,而這些連結是去其他頁面的內容,不是去其他網站的域名,內部連結對 SEO 有正面的影響。
15分鐘網頁內部超連結
如果你是使用 WordPress 搭建網站,我現在就要恭喜你,因為這會省卻很多時間去建立內部連結,建立內部連結可以每個頁面的內容去添加,但係比較費時失事,我這個 15 分鐘建立內部連結的方法是需要了解一點內部連結 HTML。
使用 WordPress Plugin 快速建立內部連結 HTML
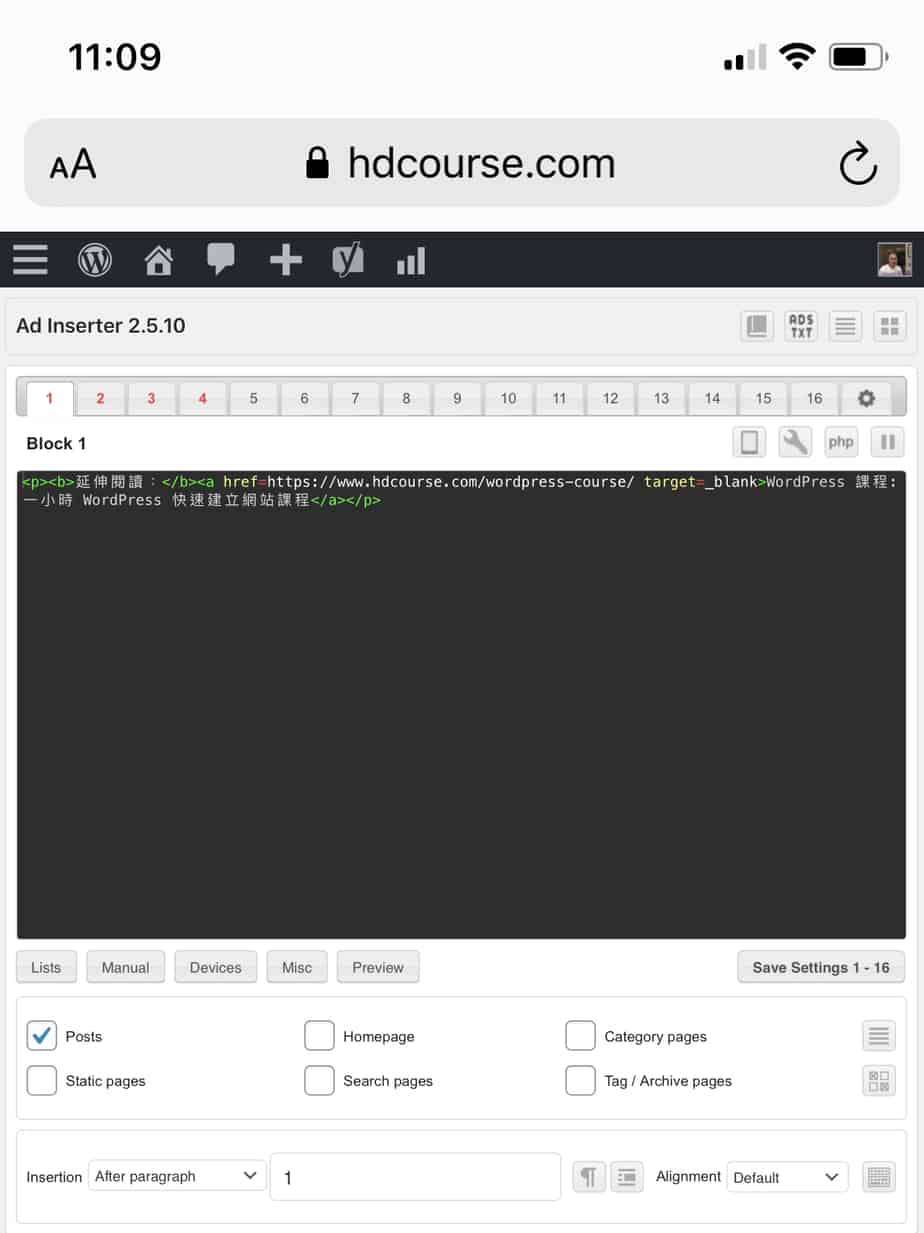
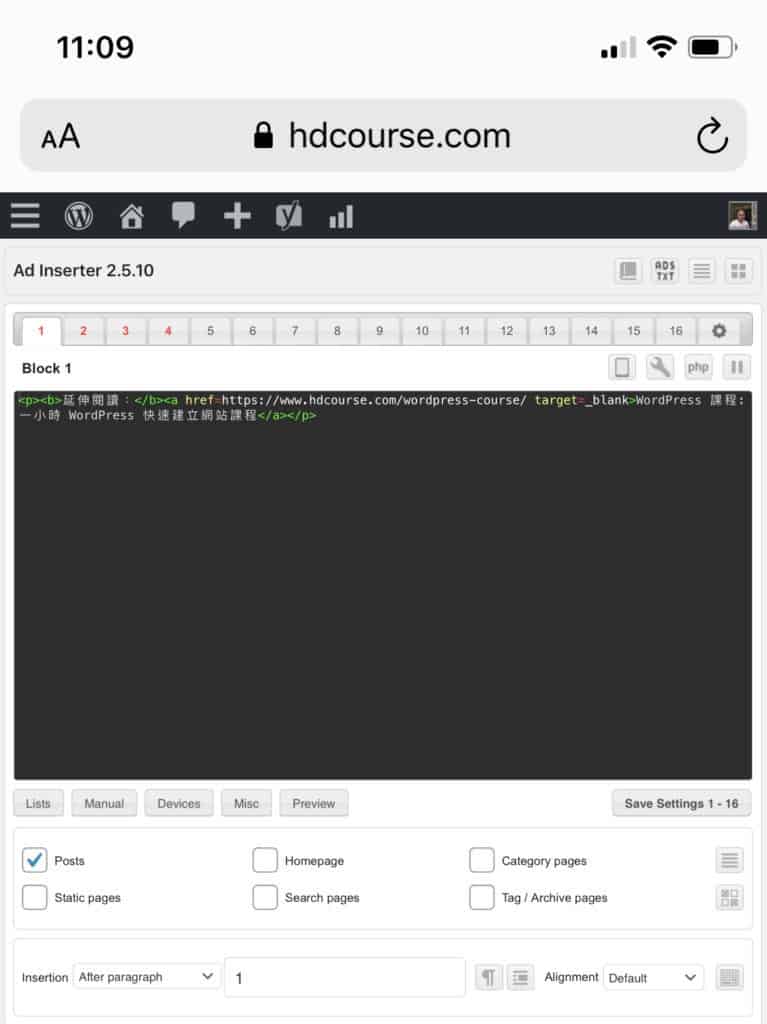
有一個 WordPress Plugin 名叫 Ad Inserter – Ad Manager & AdSense Ads。
可以令網主自由地去加插廣告,最多可以添加 16 個廣告,這個 plugin 可以自己去設定廣告的位置。
HTML 站內連結的示範
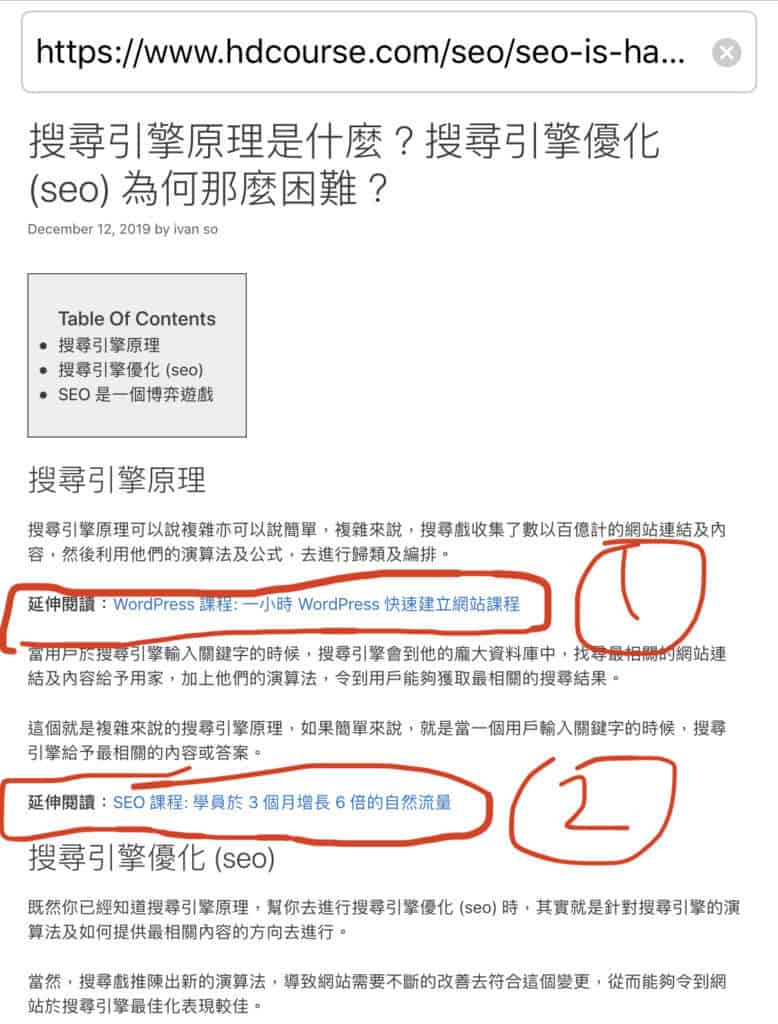
以下就是一些內部連結 HTML 示範,主要用途是添加了一個句子叫做「延伸閱讀」,然後到文章的題目,然後給予內部連結。
而且可以設定這個 HTML 站內連結在哪裏出現,我將這個設定於第一段文章之後出現。

當內部連結 HTML 設定完成之後,所有的文章內容就會將這個內部連結添加之內,這個設定是將所有文章都添加同一個內部連結,是一個靜態的內部連結策略。
如果需要做動態的內部連結策略,需要每一個頁面去更新。
頁面內容顯示出來的模樣如下,你看到標籤着一的位置是第一個段落以下,標籤着二的那個是第三個段落以下。