真實測試:Google PageSpeed 分數由 23 分提升到 100 分

今天跟大家講我自己網站上的一個實驗,是用來改善page speed insight (PSI)的。 PSI是Google的一個工具,提供你的網站給它,它會給你網站一個評分並告訴你網站可以改善的地方。
符合Google web vital
通常越高分越符合Google web vital的標準,即網速高些,理論上SEO也好些。
其實外國也有很多專家測試過,分數高未必有很明顯的SEO改善,但無論如何網站功能多自然分數較高。
所以數值也可以只用作參考,因此就算拿到幾分、十幾分也不要太擔心,或者因為網站結構的問題,有些也根本不能改變。
我的網站手機版有100分。

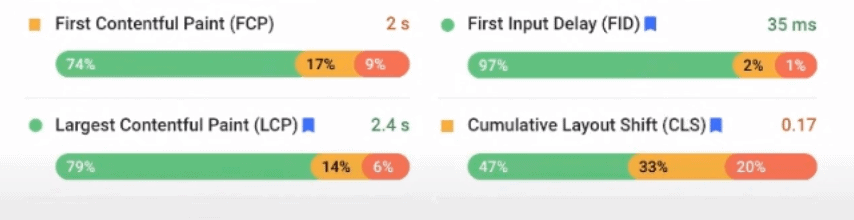
下面有幾項例如FCP、LCP、FID、CLS這些指標,就是用來決定網站page speed的高低。

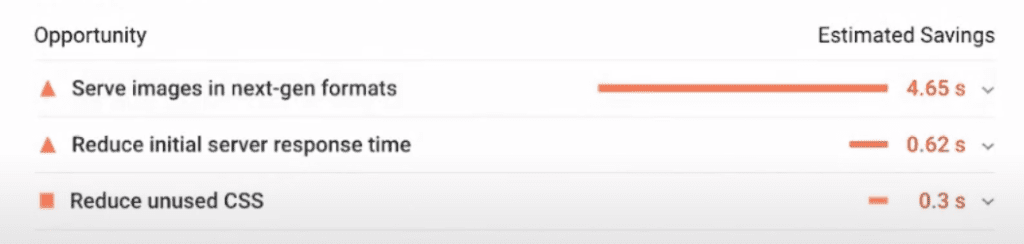
下面看到綠色的表示沒問題,也看到有些需要改善。
例如圖片格式應該用webp,但我的網站以前用webp分數不高,所以我改了,現在反而分數很高。

進我的網站簡單看一下,可以感覺到blog post載出的數速度相當快,試試按其他的內容也看到反應相當快。
23 分數升到 32 分

一個星期前我這個網站手機版的分數23分,分數上看似很差,但其實當時網速其實完全不慢的,沒有任何用戶投訴我的網速。
我做了幾方面的改善,首先我把網站本來有一個web push訂閱按鈕和一個FB chat icon收起來了。
另外本來有一個CDN讓海外的流量可以較快load出我的網站,我也拿走了。
然後分數升到32。
32 分數升到 40 分

然後,我本身用elementor,用它的header和footer。
另外在我網站的首頁有用戶推薦,就是畫面這些,但這些需要javascript,所以會load得較慢。
我拿走了之後分數變成40。
40 分數升到 90 分

再者,因為我有些頁面是用elementor,好處是做頁面設計快,但它會加很多DOM,要load出的東西多了,所以我拿走了elementor。
另外我減少了javascript和 CSS,用了asset cleanup 清理plugin,不是全部拿走,一些不需要在某些頁面出現的功能,我就用那個plugin收起來。
簡單說就是不要的就拿走,也沒影響用戶在該頁所需的功能。
這樣分數一跳就到90了。
最後就是如何由90跳上100

我本身用的elementor的menu,後來我轉用了一個native的theme menu。
特別的地方是我本來的圖像是webp(就是前面建議我用的那個),我拿走了之後就變成100。

我個人體驗,以前用webp圖像load得快些,現在圖像load得較慢,這可能跟沒有了CDN也有關係。
所以這裏比較有趣的是google建議我用webp,我沒有跟從,網頁卻load得較快。
這就是我的網站分數從23到100的歷程,這就是我想跟大家分享上個禮拜做的優化過程,嘗試改善PSI。
如果你也試過,請在comment告訴我。