AI 截圖 (screenshot) 變程式碼 (code)

最近正在測試一個可以用Screenshot變成Coding的項目。在網上看到覺得很有趣,感覺很方便,好像看到那樣東西,然後就可以寫出程式。這個項目叫做Screenshot to Code。這裡有一段很快的影片,說他可能把YouTube放進去,然後他就一直在用GPT-4的視覺去看看有什麼元素,然後再組織一個Coding。拉下去還有其他的,例如紐約時報原本是這樣的,那個臨時報出來的樣子是這樣的。

https://github.com/abi/screenshot-to-code
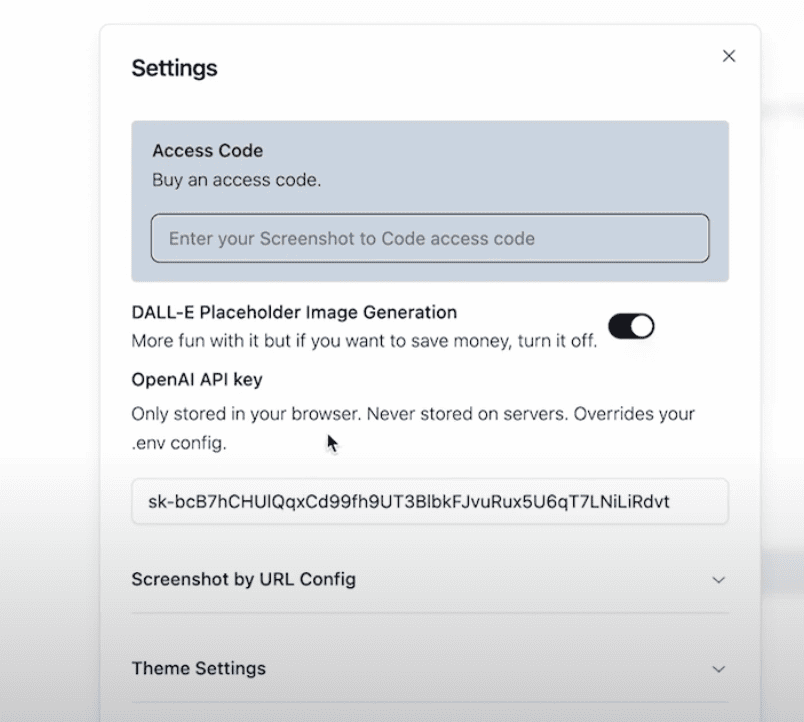
我們先去看看網站,看起來好像很簡潔,叫做Screenshot to Code。裡面可以選擇衍生出來不同的程式。我們可以按一下設定的位置,設定的位置就要進入你的OpenAI的API,還有一個Solution叫做Screenshot,是一個API,免費可以100次,也是複製一個程式。

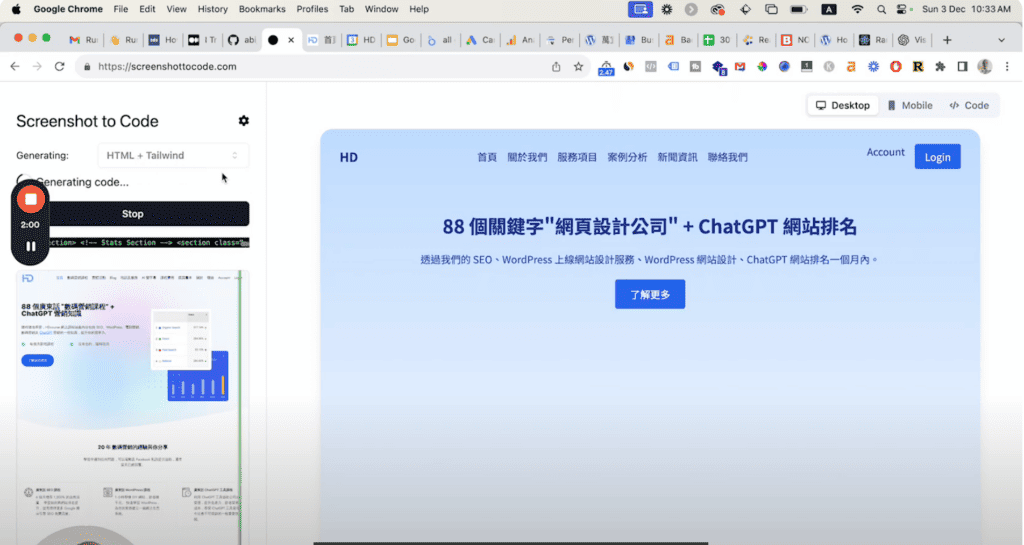
然後做什麼呢?例如我當是自己的網站,去我的網站,這裡有一個網站,就是 Hdcourse 的網站,我把整個 Hdcourse 的網站放進去這個連結的位置,用來做Screenshot。然後按Capture,然後他就會利用這個GPT-4的視覺開始去看,會在這裡掃描,他就會掃描一下畫面裡面有什麼。其實GPT現在有了眼睛,他就掃描一下裡面有什麼元素,有多長,有多少個Section,然後就會開始把我的網站做出來,有HTML和一些不同的Coding,視乎我想他做什麼Coding。

但他出來的樣子,你說跟我本身的網站的樣子,是不是很接近。其實他有那些元素在那裡,那些擺位大致上都在這裡,就是這個大 banner。但是你一邊拉下去看的時候,其實那個位置又不是真的很準確。
但是他顯示出來的樣子,給我的感覺是有一點像一些Wordpress的Template。譬如我正在用一個Wordpress的Theme,叫做Generate Press,他的結構,那些叫做Block的東西,都是很接近的。而他顯示出來現在的樣子,也是很像那些一格一格的Block。所以那個情況就是,只把一個網站變成了一個Wordpress的Block的樣子。以我的理解就不是,因為他出來的Coding就不是。

還有另一個地方就是,他會給我加上一些圖像,這個樣子不知道是誰,黑人那些,也不是我的網站,而且我的網站長很多。好了,你在這裡會看到,如果我的畫面那裡,我想去改一些東西,可能是把那個Style變成更紅的顏色,看看他會不會做。他的好處是,除了把我存在的那個網站,他叫做做了一次出來,有Desktop版和Mobile版。

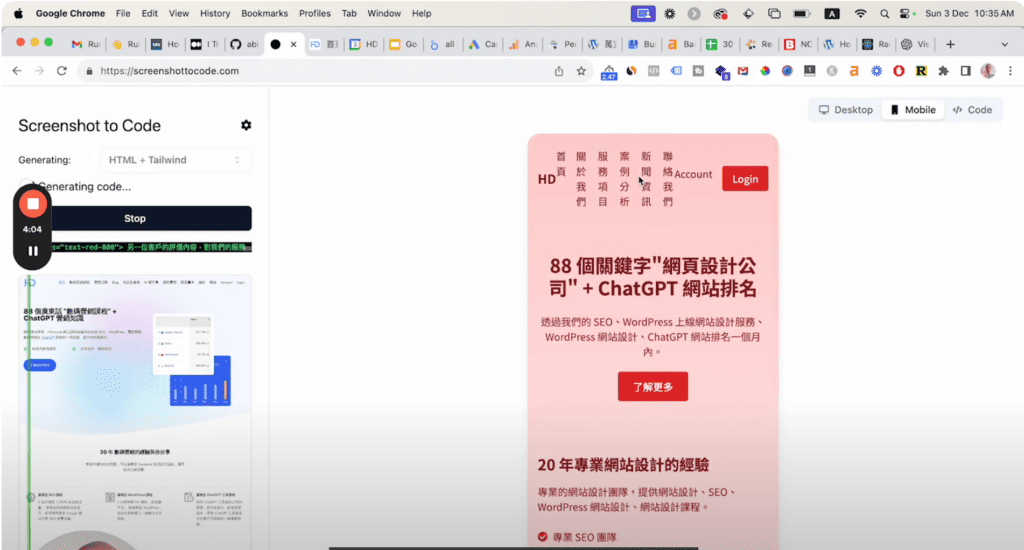
剛才還沒按Mobile版,然後我還可以加一些Style,就是本身的樣子好像不錯。不過我想改做另一個款式,譬如我剛剛說,我想要那個主色是紅色的,你看到他現在真的在轉紅色,然後我可以選擇Mobile。Mobile他也在做,不過上面這個Mobile Menu,我不知道是還沒做完,還是他不能做到一個漢堡包的Menu,因為他掃我,現在好像是掃我的Desktop版,但是我叫他變出來變成Mobile版,不知道會不會因為這個原因,上面的Menu這個結構是奇怪一點。

但是總括而言,就是他這個是一個叫第一個Draft,有一個這樣的工具功能在。所以你會預測到未來幾個月,或者去到一年的時候,究竟那個光景會去到什麼程度,是不是去到很完善。喜歡哪個網站,你就丟一個網址進去,你就可以複製出來,然後還可能可以選擇Export做Webpack的主題。可能我不知道是Wix,又另一些主題,Shopify有些主題。其實你會看到那個路線圖,會慢慢這樣去發生。那麼做網站發展會不會變得越來越簡單,或者價值會不會那麼高,或者要再做多一些不同的策略方面的東西,那也不奇怪。
因為你會看到那個科技的演進,其實一直慢慢地發展。如果喜歡看AI或者數碼市場的內容,可以繼續看我其他影片,也希望您可以訂閱和分享給朋友。