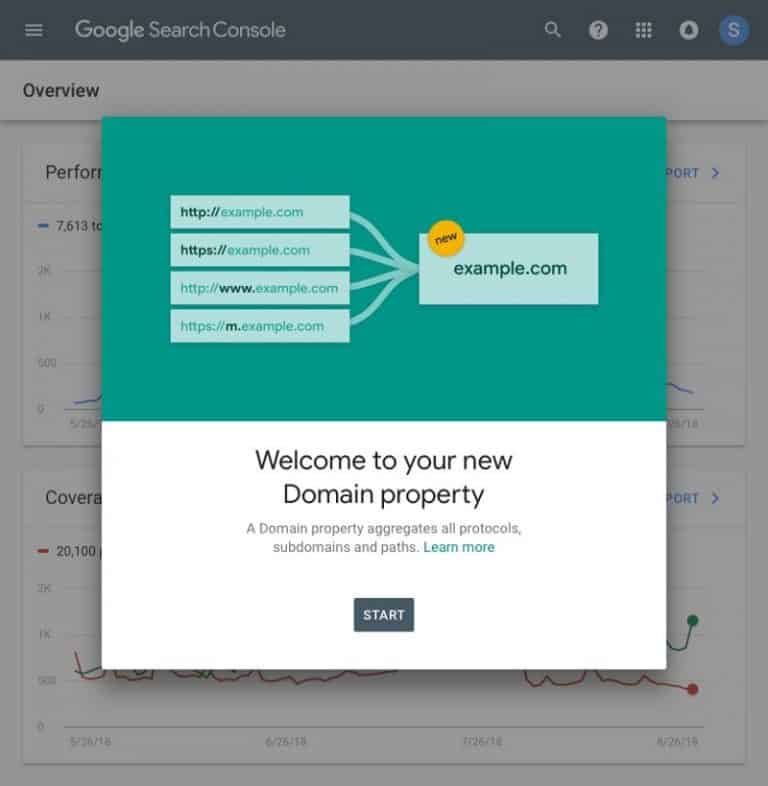
Google Search Console 更新:速度報告讓您了解您的網站速度

由於是更新的功能,經過了上星期和本星期的用戶體驗後就有些進步了,可以看得出Google 有不斷四進行調校,例如有些問題之前是比較模糊的;但是現在有了解釋
Google Search Console 更新影片解説
什麼是 Google Search Console 速度報告?

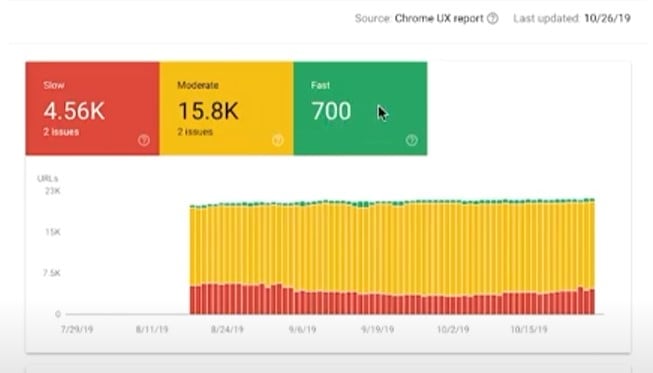
11 月初 Google 發佈了一個 blog post,提到一個測試速度 (speed report) 的新功能,分紅黃綠三色,綠色最快,黃色普通,紅色最慢,此外也分開手機和電腦。
網站做測試例子

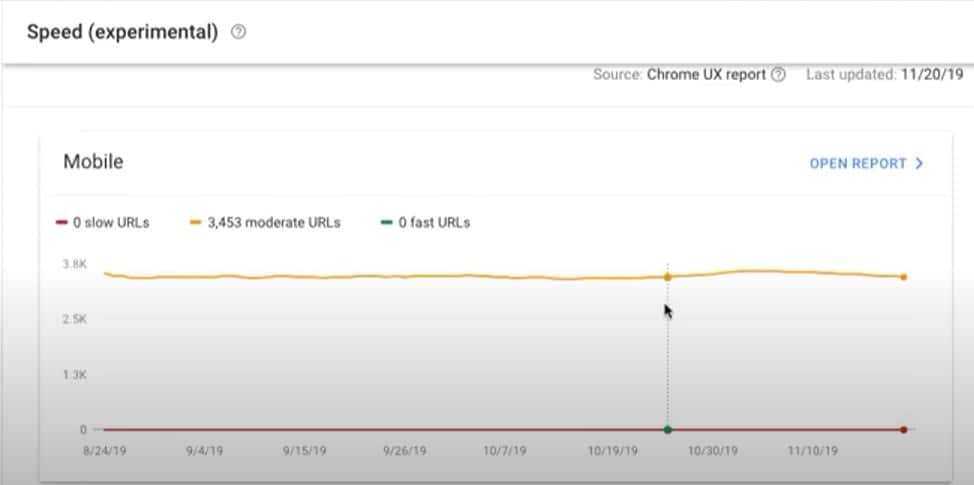
現在用我的網站做測試例子,我的網站一個月只有數千流量,手機版說不夠數據,電腦版應該可以顯示。因為如果沒有一定的流量,報表反映不出來。
載入的這個網站數據相對多些,數據看到在手機版速度很慢,只看到紅線,電腦版也慢。
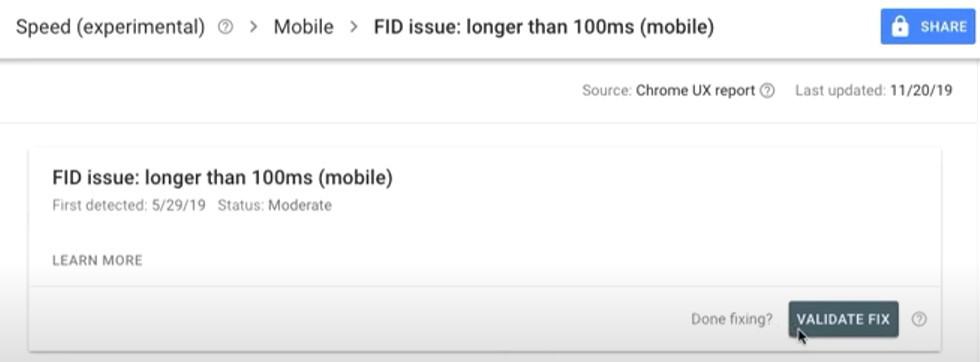
另一個載入的網站,手機版和電腦版都是黃色,表示正常。有手機版和電腦版的報表,看手機版有兩個注意點:FCP 第一個頁面的載入時間超過1秒,有可能檢測的時候剛好 server 反應慢,可以做驗證去確認,如果是的話,也許手機版應該實施 AMP 以加快速度;
還有一個 FID (first input delay) 是用戶可接觸到頁面內容的時間,這個速度超過 100ms,有很多網站是 20ms 左右,現在這個數字屬於中間,同樣也不知道是否當刻 server 的速度問題,建議手機版實施 AMP 解決速度問題。

Speed report 用戶體驗有改善
但是由於是新功能,上星期和本星期的用戶體驗有些改善,Google 一直在做調校,有些問題之前不清楚,現在有了解釋。
另外還有個問題是,它沒說明從哪裡測試我的網站,它的 server 位置在哪裡,如果在本地當然最好,台灣新加坡其次,美國的話就一定慢。
延伸閲讀
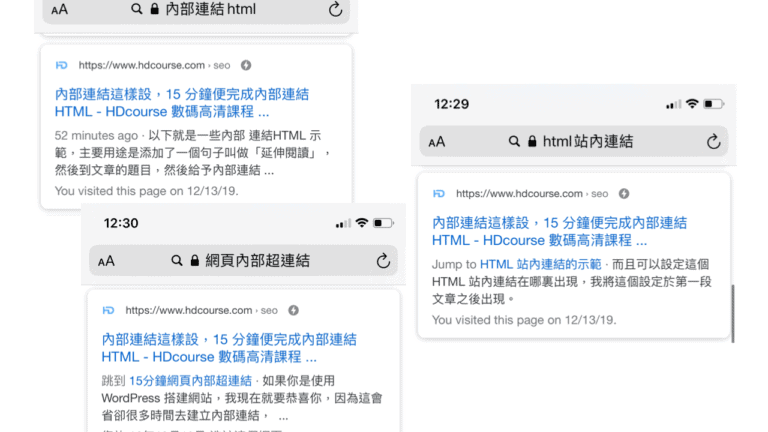
Chrome extention – page load time

所以我倒比較偏向使用 Chrome 上的一個 extention – page load time,好處是可以知道我用當下上網的速度去某網站的時間速度。
例如去一個我自己的網站,上面有個時計標誌,當我點一個網站,它會顯示載入時間,如此這般每個頁面都有載入時間,有長有短。
小結與建議
以上是 Google Search Console 更新的功能后,我使用自己網站測試的一些看法,其實除了看 Google 的報表取得概念,再用另一個工具真實看到用正常 wifi 去網站的速度,因為測試地點是自己的電腦和網速,這樣更實際。