你個網站今日 CLS 咗未呀?

今天跟大家講CLS。先講一下什麼是CLS,如果有留意core web vitals或者Google經常提到的網速,主要有幾方面如LCP、FID和CLS。
LCP、FID 及 CLS
LCP是用多少時間載出網站大部分的內容;
FID是由頁面去另一個頁面的速度;
CLS是網站各頁面的設計顏色和格局的轉變是否很大,越大對於用戶體驗越不好。
因為好像去了另一個網站,細微的自然轉變是沒有問題的,但落差太大的轉變就有問題了,因此用CLS這個詞去定奪轉變的程度。
至於用戶怎麼知道網站有沒有出現這種很大的轉變,大家可以去這個連結webvitals.dev/cls,這工具是以前Google的工程師做的,為方便用戶知道網站的CLS。
只需放入網址,注意運作需時,因為要檢查網站手機版和電腦版的頁面的轉變。
我相信它不是檢查整個網站,而是抽取某些頁面檢查介面和顏色的轉變程度,然後給出一個分數。
時間關係,較早前我做了我的網站測試,給大家看結果。
我網站的CLS是零分
零分是好的代表轉變不大,越高分代表轉變越大。
雖然它說零分有機會是數據不準確,但我相信我的CLS是沒問題的,因為我用過其他工具如google page speed覆檢CLS是理想的。
結果顯示的資訊,手機版分數是零分(一般都是零點幾這樣的分數)、能去到網站、測試的server在美國、測試使用pixel 2進行;
電腦版一樣分數是零分、能去到網站、測試在美國,基本上一樣。
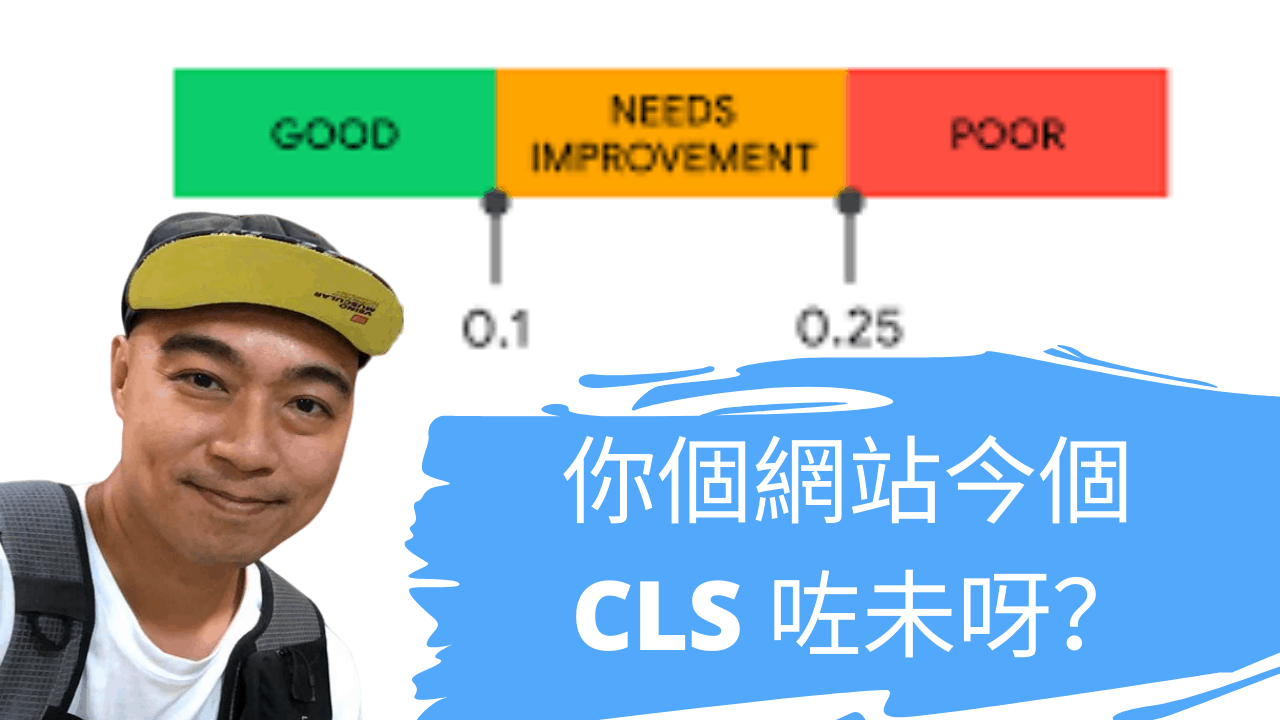
當然所謂的零分並不是網站所有頁面都是零分,一般0.0至0.1都是一個好的CLS分數,超過80%的頁面達標;
0.1至0.25是黃色代表可以改善的頁面約有13%;
超過0.25這個指標約有 1.8%屬於較差需要改善。
要做改善也不是容易的事,因為要改動網站設計。
檢測報告顯示,我的網站手機版似乎好的部分略為優勝,但可以改善的部分又反而比較多。
以上介紹的工具可以讓你量化理解網站CLS的程度。
如果你的網站也很CLS,或者你有想跟大家分享的,歡迎在comment告訴我。