什麼是 favicon?為什麼網站不能夠顯示 favicon?

Favicon 影片解説
如何查看 Favicon

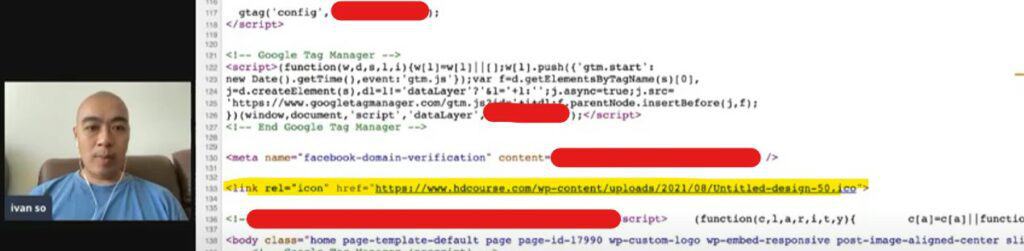
Favicon 就是平常在瀏覽器上方一個個tab標題旁那個小小的 icon,我們進去 ‘view source’ 看一下,圖中黃色標記這句就是設定方法,大家也可以在 Google 很容易看到。
這個設定在電腦版是看不到作用的,理應在手機版看到這個 icon 的。
我的網站旁沒有看見 icon,但往下看其他的網站是有的。
爲何我設定了可是網站不能夠顯示 favicon?

首先要確 認Google 是否知道網站有這個設定,雖然剛才那句標準編碼寫了就可以了,但還是可以再檢查一下。
畫面上這個網站就可以幫你檢查,輸入 hdcourse 這個 domain,可以看到 icon,就説明了這個網站的 favicon 是存在的。
我有另一個用 WordPress 的網站,我沒有設favicon,所以就顯示了 WordPress 的預設 icon。
因此 icon 存在與否就可以用這個網站來檢查。
至於爲何檢驗到有設定 icon,但 Google 不能顯示呢?
我們自己網站上的設定是必須完成的,Google 最後要不要顯示又是 Google 的決定。
總之,我們這邊應做的就要做。
延伸閲讀
小結與建議
如果過了一段時間還沒見到,可以嘗試轉換成 PNG 或改動一下 icon 的尺寸,目的是讓 Google 發現有改動而來查看,從而可以發現 icon 的連接。
以上就是做 favicon 的方法和設定。
我們下次見。